ワードプレスで記事作成をする際に、線を引きたいタイミングがあると思います。
線には区切り線やアンダーラインなど種類があるので、それぞれどのように引いたらいいのか操作方法が違います。
この記事を読めば、ワードプレスで色々な線の引き方が分かりますよ。
それでは、早速見ていきましょう。
ワードプレスの区切り線とは?

ワードプレスでは区切り線を引くことができます。
区切り線というのは、ページ内のコンテンツの内容が変わるタイミングをユーザーに分かりやすくするように引く線のことです。
絶対に必要なものではありませんが、区切り線があると記事が読みやすく分かりやすくなるのでおすすめです。
ワードプレスで区切り線を引く方法

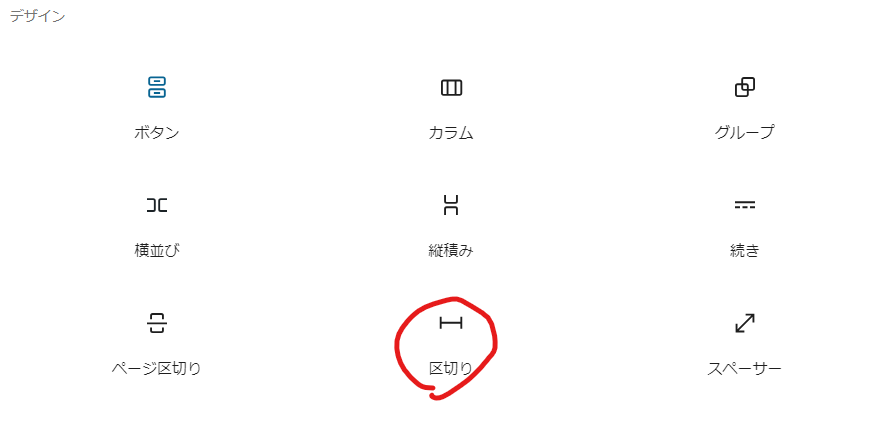
ワードプレスで区切り線を引く方法は、ブロックエディタから、デザインの「区切り」ブロックを使用します。
旧エディタの場合は、ツールバーメニューから「横線マーク」を使用します。
デフォルト、幅広線、ドットから選択できます。
中央揃え、幅広、全幅などの指定をします。
線の色やパターンを変更することで、オシャレな区切り線を作成することができますよ。
ワードプレスの区切り線を引くさまざまな方法

ブロックディタで区切り線を引くほかにも、HTMLや画像を使って線を引く方法もあります。
それぞれの方法について見ていきましょう。
HTMLを使って線を引く方法
<hr>
区切り線は<hr>のタグだけで作ることができます。
<hr>タグは閉じタグは不要です。
これを基本にして、色や太さなどのデザインを変えていきます。
size、width、colorなどの属性を変更して、好みの太さや色のデザインにすることができますよ。
ただし、区切り線はテーマやセクション内で区切りを表すときに使用するものなので、ただ線を引きたいときに使うのはおすすめしません。
ただ水平線を引きたいだけなら<div>や<span>などの意味を持たない要素を配置してCSSのborderなどでスタイリングしましょう。
画像を使って区切り線を引く方法
画像を使っても区切り線を引くことができます。
線が引ける好きなアプリケーションを使用して線を作成し、線に合わせて画面をキャプチャして切り取ります。
切り取った画像を記事内に貼り付けすれば、区切り線が作れますよ。
ワードプレスで取り消し線を引く方法は?

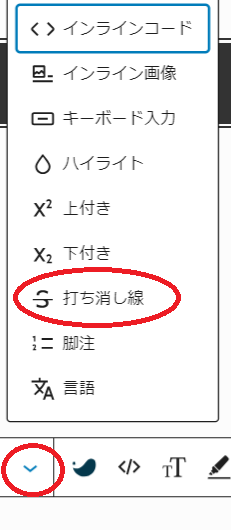
ワードプレスでは、文字に取り消し線を引くことが出来ます。

これでOKです。打消し線
こんな感じで、打消し線が引けます。
ワードプレスでアンダーラインを引く方法

ワードプレスでは、旧エディタでは簡単にアンダーラインを引くことができますが、ブロックエディタだと機能自体が削除されてしまったようです。
アンダーラインを引きたい場合、ショートカットキーを使用するかHTMLタグを挿入するという方法をとる必要があります。
ショートカットキーを使う
| OS | 方法 |
|---|---|
| Windows | アンダーラインを引きたい文字列を選択し、「Ctrl + U」 |
| Mac | アンダーラインを引きたい文字列を選択し、「Command + U」 |
OSによって方法は違いますが、ショートカットキーだと簡単にアンダーラインを引くことができますね。
HTMLタグを使う
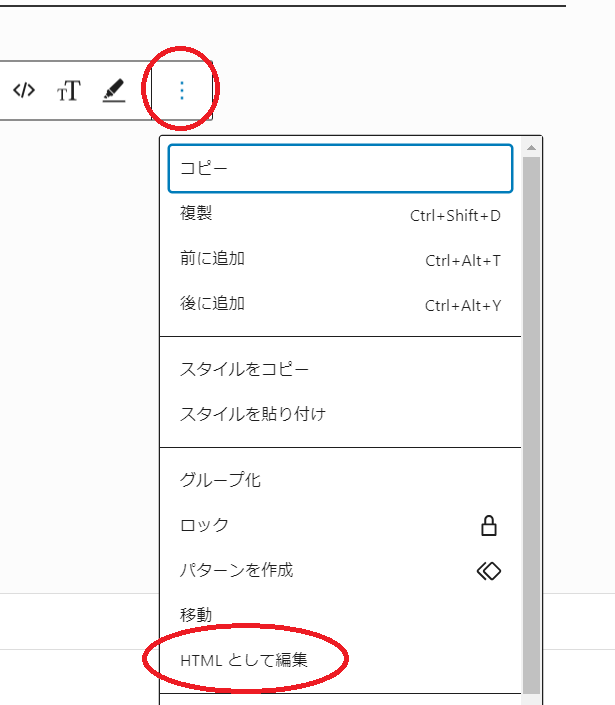
HTMLタグを使うには、まずHTMLとしてブロックを編集する必要があります。
アンダーライン
アンダーラインを引きたい文字列を入力して選択し、メニューバーから…が3つ並んでいるオプションをクリックします。


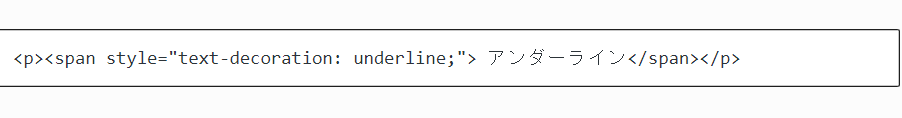
<span style=”text-decoration: underline;”> アンダーライン</span>

これでOKです。

このように、アンダーラインが引けるようになります。
WordPress(ワードプレス)で線を引く方法を解説!【区切り線やアンダーラインなど】まとめ

ワードプレスで線を引くさまざまな方法について紹介しました。
- ワードプレスで線を引くのは、区切り線や打消し線、アンダーラインなどがある
- ブロックエディタのメニューを使う方法
- 画像として線を引く方法
- HTMLタグを挿入する方法
- ショートカットキーを使う方法
ワードプレスでは文章の中に区切り線を引いたり、文字を打ち消したりアンダーラインを付けることができます。
区切り線を入れることで文章の区切りが分かりやすくなりますし、必要に応じて文字に打消しやアンダーラインをつければ読みやすくなることもあります。
色々な方法があるので、自分が分かりやすい方法を使って線を引いてみてくださいね。

ホームページを今より活用して集客に繋げたい方、
WEBマーケティングを展開してきたい方はWebHEROにお任せください!
ホームページを活用して、もっと売上アップしたい…!
そう考えているあなたは、こんなお悩みをお持ちではないでしょうか?
そのお悩み、WebHEROにお任せください!
WEBマーケティングにおける重要なポジションを担っている「ホームぺージ」を
優秀なWEBマーケターの視点をいれて制作をさせていただきます!
まずは無料相談!
いつでもお気軽にご相談ください!








