ワードプレスで記事を作成する際、文章や画像などを中央揃えしたいことがありますよね。
今回は、ワードプレスで中央揃えする方法を解説します。
テキストの中央揃えをする方法

ブロックエディターで、入力した文章を中央揃えしたい場合の方法を説明します。

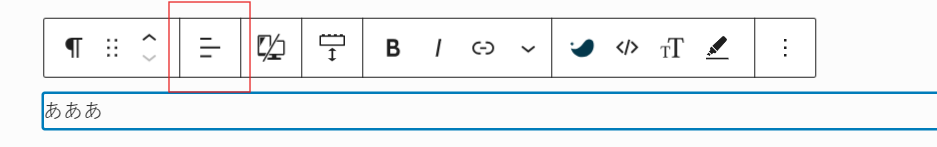
文字を入力したら、ブロックの設定で「配置」を選択します。

「テキスト中央寄せ」を選択しましょう。

これで、テキストが中央揃えになります。
とっても簡単ですよね!
中央揃えするコード

中央揃えにしたい場合は、そのままコードを埋め込むことも可能です。
<div>の間に「text-align: center;」を指定すればOKです。
ワードプレスのビジュアルエディターなら簡単に中央揃え可能ですが、もしコードを使う際は参考にしてみてください。
複数行のテキストをキレイに中央揃えする方法

次に、複数行のテキストの頭を揃えて中央揃えする方法を紹介します。
先ほどの中央揃えの方法を使うと、文字の頭の位置が揃わず、読みにくいし見た目もよくありません。
ああああああ
いいい
ううううううううううううううううううう
しかし、次の方法を使って文章の左寄せを維持したまま、まとめて画面中央に配置することができます。
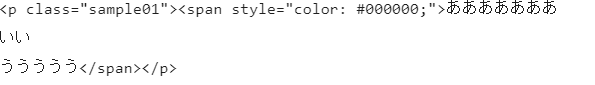
まずは、ブロックにカスタムHTMLを追加し、次のコードを入力しましょう。

次に、ワードプレスのメニューから「外観」⇒「カスタマイズ」⇒「Design Options」⇒「Custom CSS」を選択します。
ない場合は「外観」⇒「カスタマイズ」⇒「追加CSS」と進みましょう。
そして、次の記述を追加してください。
.sample01 {
text-align: center;
}
.sample01 span {
display: inline-block;
text-align: left;
}
この設定を行うことで、文字の頭を揃えながら中央揃えすることができますよ。
CSSを使ってブロックを中央揃えする方法

CSSで中央揃えする方法もあるので、その方法について見ていきましょう。
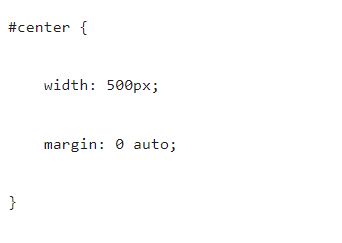
まず、中央に配置したいブロックの幅をwidthで決めた後、左右の余白をautoにします。
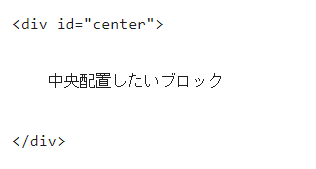
そしたら、HTMLは次のように入力しましょう。

CSSの入力は次の通りです。

これでOKです。
Googleマップやストリートビューを中央揃えする方法

ワードプレスのビジュアルエディターでは、ブロックを選択してブロックの設定から配置を選ぶことで簡単に中央揃えできますが、1つずつカスタムHTMLでタグを追加する方法についても紹介しておきます。
Google マップやストリートビューを中央揃えする場合は、1つずつ行いましょう。
<div style=”text-align: center;”>(Googleマップの埋め込みコードを入力)</div>
これだけで簡単に中央揃えになりますよ。
Twitterの埋め込みを中央揃えする方法
記事内にTwitterを埋め込んで表示させるときに中央揃えにするコードを見ていきましょう。
Twitterの場合は、テーマエディターでCSSにコードを追加する必要があります。
まず、「外観」⇒「カスタマイズ」を選択します。
次に、「追加CSS」を選択し、コードを描いていきましょう。
.twitter-tweet { margin: 0 auto; }
これで公開すれば、中央揃えは完了です。
Instagramの投稿を中央揃えにする方法

Instagramも中央寄せできます。
テーマのスタイルシートに中央寄せにするコードを書き、カスタムHTMLで書いたコードのタグを追加するという方法です。
「外観」⇒「テーマエディター」を選択し、スタイルシートの最後の行にコードを追加して書きます。
/*インスタグラムの中央配置タグ(max-widthを省くと中央配置できなくなる)*/
.instagram-center { margin:0 auto; max-width: 500px; }
CSSに書き込みが完了したら、カスタムHTMLのボックスを追加してタグを追加しましょう。
<div class=”instagram-center”>インスタグラムの埋め込みコード</div>
これで、中央揃えにすることができます。
画像は中央揃えにしたほうがいいの?

記事作成の際に、画像を挿入することも多いと思います。
画像を挿入した際は、中央に揃えておいた方がいいのでしょうか?
画像を中央揃えするかどうかのポイントは、読む人が読みやすいかどうかです。
画像を中央揃えにすることで、次のようなメリットがあります。
- 見た目がスッキリする
- バランスが良くなる
アップした記事を確認してみて、パソコンではどうなのか、スマホではどのように表示されるのかをチェックしてみてくださいね。
画像を使用する際は、画像の大きさをできるだけ揃えるのもポイントです。
WordPress(ワードプレス)で中央揃えする方法を解説!まとめ
ワードプレスで中央揃えする方法を解説しました。
- ワードプレスでは簡単に中央揃えすることができる
- HTMLやCSSを書き換えて中央揃えする方法もある
- 中央揃えしたほうが見た目がいい場合があるからチェックしてから決めるのもいい
ワードプレスは配置を変えることで印象も大きく変わります。
中央揃えを活用して、スッキリと見やすいサイトを作りましょう。

ホームページを今より活用して集客に繋げたい方、
WEBマーケティングを展開してきたい方はWebHEROにお任せください!
ホームページを活用して、もっと売上アップしたい…!
そう考えているあなたは、こんなお悩みをお持ちではないでしょうか?
そのお悩み、WebHEROにお任せください!
WEBマーケティングにおける重要なポジションを担っている「ホームぺージ」を
優秀なWEBマーケターの視点をいれて制作をさせていただきます!
まずは無料相談!
いつでもお気軽にご相談ください!








