スマホの保有率は2023年には96.3%となり、ほとんどの人がスマホを利用していることになります。
ワードプレスのサイトも、スマホからアクセスするユーザーがほとんどです。
そんな中で、ワードプレスのサイトをスマホ対応にして見やすくすることが推奨されています。
そこで今回は、ワードプレスのサイトをスマホ対応にするメリットや、おすすめのプラグインについて紹介します。
ワードプレスをスマホ対応にするには?

ワードプレスのサイトをスマホ対応にするためには、スマホに最適化させるために「レスポンシブ対応」をする必要があります。
サイトがブログで快適に見えることはアクセスを増やすことにも繋がります。
ワードプレスをスマホ対応にするメリット

ワードプレスをスマホ対応にすることは、大きく分けて3つのメリットがあります。
- サイトが見やすくなる
- 管理がしやすくなる
- SEO対策になる
それぞれについて詳しく見ていきましょう。
サイトが見やすくなる
スマホでワードプレスのサイトにアクセスしたとき、パソコンと同じように表示されると読みづらくなってしまうことがあります。
スマホ対応になっていないと、パソコンのまま表示されて文字が小さく、サイト回遊もしにくいとなると記事を読まずにそのまま画面を閉じる、戻るボタンを押してしまうことにもなりかねません。
だからスマホ対応にして、スマホでアクセスしたときも見やすくしておく必要があるんです。
管理がしやすくなる
ワードプレスで作成したサイトをスマホ対応にしていないと、パソコンとスマホで別にHTMLを作成しなければいけなくなります。
記事のメンテナンスをするときに、パソコンとスマホ両方のHTMLをいじらないといけないので、手間がかかってしまうんです。
パソコンでもスマホでも見やすくするためにレスポンシブ化しておくと、HTMLの書き換えは1つでOK。
作業効率もアップしますよ。
SEO対策になる
Googleは、モバイル版に対応したサイトやコンテンツを優先的に使用すると発表しています。
検索して上位表示させたいのであれば、レスポンシブ対応にしておくことは必須です。
ワードプレスをスマホ対応にする方法

ワードプレスをスマホ対応にするメリットが分かったので、ここからはスマホ対応にするための方法について紹介します。
大きく分けてこの3つの方法がありますので見ていきましょう。
1.レスポンシブ対応のテーマを使用する
ワードプレスのテーマには、最初からレスポンシブに対応しているものがあります。
レスポンシブ対応のテーマを使えば、設定をしなくても自動的にスマホ対応にしてくれるんです。
レスポンシブ対応のテーマには、Twenty Thirteen、TwentyFourteen、Pinbin、Spun、Shotoku、Cocoon、Luxeritas、TCD、Emanon、SANGOなどがあります。
今回は、特にオススメの3つを詳しく紹介します。
SWELL

SWELLは、本格的なサイト運営のための有料テーマです。
レスポンシブ対応なのはもちろんのこと、その他にも機能がたくさん備わっているという魅力があります。
有料テーマですが、買い切りで購入すればいくつかのサイトで使用することもできます。
スマホでの表示速度も高く、ユーザーが閲覧しやすいサイト作りに最適です。
Cocoon

Cocoonは人気の無料テーマで、多くの人が利用しています。
ワードプレスでのサイト作成初心者の方でも扱いやすく、もちろんレスポンシブ対応。
あまりお金をかけたくないけど使いやすいテーマがいい!という方はCocoonをおすすめします。
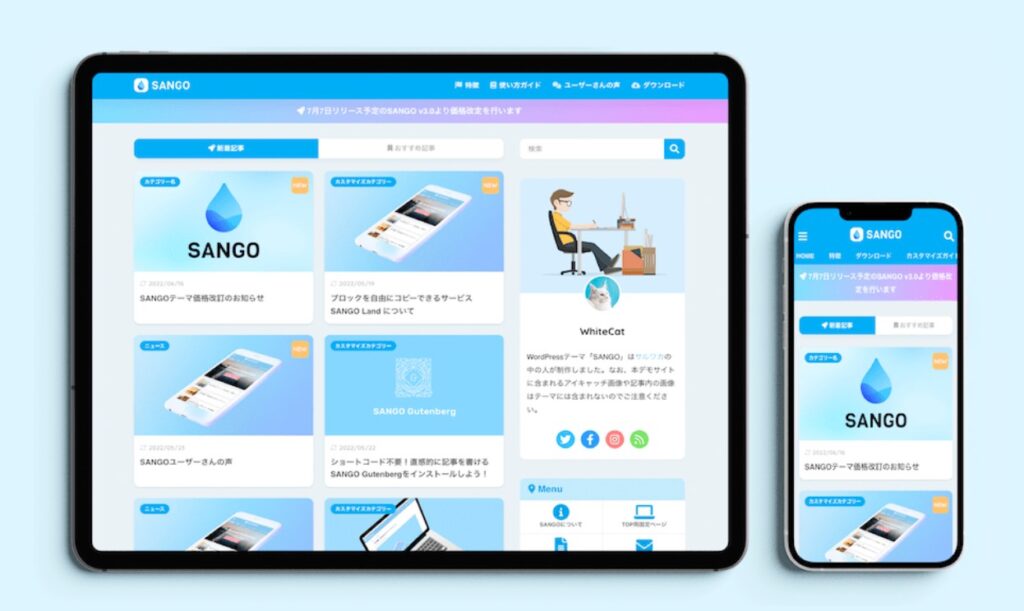
SANGO

SANGOは有料テーマですがブログ、アフィリエイト、企業ホームページなどさまざまな用途で使いやすいテーマです。
デザイン、内部SEO対策、アニメーション、もちろんレスポンシブ対応。
見出しやボタンの種類も多く、デザインのカスタマイズも自由自在です。
CSSでレスポンシブ対応する
自分でCSSを書いてレスポンシブ対応にすることもできます。
しかし、CSSを書くのはコードの知識がないと難しいため、CSSに慣れている人、興味がある人はいいですが、初心者にはおすすめできません。
CSSの知識だけでなく、HTMLやプログラミング言語のPHPの知識なども必要になります。
プラグインを使う
使っているテーマがレスポンシブ対応になっていない場合は、スマホ対応するためのプラグインを入れるという方法もあります。
スマホ最適化するプラグインは色々あるので、おすすめのプラグインをいくつか紹介していきましょう。
ワードプレスをスマホ対応にするためのプラグイン3選を紹介

ワードプレスをスマホ対応にするためのおすすめプラグイン3つを紹介します。
WPtouch

WPtouchは、インストールすれば簡単にスマホ対応にしてくれるプラグインで、人気が高くユーザーも多いです。
有効化するとメニューバーにボタンが表示されるので、そこでスマホの表示設定ができるようになります。
テーマが豊富で細かいカスタマイズも可能。
スマホ専用ページのレイアウトだけを個別に調整することができます。
オリジナリティの高い外観やデザインにこだわりたい人にピッタリです。
JETPACK

JETPACKは、さまざまなプラグインの機能をまとめて管理できるプラグインです。
インストールすれば、30以上の機能が使用できます。
その中のモバイル用テーマがスマホ最適化の機能です。
パフォーマンス向上機能と併用すればスマホで閲覧するときの負荷も軽減しますよ。
MobilePress

MobilePressも人気の高いプラグインで、スマホなどの端末で見たときに見やすくなるようなモバイルフレンドリーのテーマに切り替えての表示が可能です。
カスタマイズも簡単でとてもシンプルだから使いやすいところも高評価。
サポートも充実しています。
WordPress(ワードプレス)をスマホ対応にする方法は?メリットやおすすめのプラグイン3選を紹介!まとめ

ワードプレスをスマホ対応にする方法について紹介しました。
- ワードプレスをスマホ対応にすると、見やすくなる、管理がしやすくなる、SEO対策になる
- ワードプレスをスマホ対応にするには、プラグイン、CSSの書き換え、テーマの変更などの方法がある
- スマホ対応におすすめのプラグインは、WPtouch、JETPACK、MobilePressなどがある
ワードプレスを閲覧するのはスマホの人がほとんどなので、スマホ対応にしておくことはとても重要です。
色々な方法があるので、自分でやりやすいやり方を選んで実践してみてくださいね。

ホームページを今より活用して集客に繋げたい方、
WEBマーケティングを展開してきたい方はWebHEROにお任せください!
ホームページを活用して、もっと売上アップしたい…!
そう考えているあなたは、こんなお悩みをお持ちではないでしょうか?
そのお悩み、WebHEROにお任せください!
WEBマーケティングにおける重要なポジションを担っている「ホームぺージ」を
優秀なWEBマーケターの視点をいれて制作をさせていただきます!
まずは無料相談!
いつでもお気軽にご相談ください!








