ワードプレスには、カスタムフィールドという機能があります。
カスタムフィールドを活用すると、編集作業の効率が高まったり、スタイルを管理しやすくなるなどのメリットがあります。
まとめサイトなどを作成する際にとても便利な機能ですが、あまり使い慣れていない人にとっては難しい点もあるかもしれません。
そこで今回は、ワードプレスのカスタムフィールドとは何なのか、使い方や便利なプラグインを紹介します。
WordPress(ワードプレス)のカスタムフィールドとは

ワードプレスのカスタムフィールドは、ワードプレスに標準搭載されている機能です。
ワードプレスで記事を作成するときは、「タイトル」「本文」を入力しますよね。
カスタムフィールドは、それ以外の項目を追加する役割があります。
単なるブログサイトであればタイトルや本文だけで十分ですが、ECサイトなどの場合「価格」などもあると便利です。
毎回入力するのではなく、カスタムフィールドを使えば任意の項目を自由に追加したり削除したりできますよ。
WordPress(ワードプレス)でカスタムフィールドを使うメリット

ワードプレスでカスタムフィールドを使うメリットは次のようなものがあります。
- 入力作業の効率化
- 表記の統一
カスタムフィールドを使いこなせれば、ワードプレスがより使いやすくなります。
それでは、メリットについて詳しく見ていきましょう。
入力作業の効率化
カスタムフィールドは、入力作業が効率的になるだけでなく、入力防止にも役立ちます。
記事によっては、似たような内容を繰り返し入れるような場合もあるはずです。
カスタムフィールドを使わないと記事ごとにそれぞれテーブルなどを作る必要がありますが、カスタムフィールドは入力するだけでOK。
カスタムフィールドを使うことで作業時間が短縮できます。
表記の統一
ワードプレスを複数人で管理する場合にもカスタムフィールドが便利です。
カスタムフィールドを設定しておけば、バラバラになってしまいがちな表記を統一することができます。
カスタムフィールドはCSSの適用も可能です。
記事ごとのデザインの統一もできます。
複数人で作っても、統一感のあるサイトが作れますよ。
WordPress(ワードプレス)でカスタムフィールドを使うといい業種
ワードプレスでカスタムフィールドを使うと便利なのは次のような業種の方たちです。
- ECサイト全般
- アパレルのサイズ表記
- 不動産サイトの施工実績
- レストランのレビューサイト
- 旅行サイト
商品の特徴や値段など、商品ページの作成、アパレルアイテムのサイズの表記、不動産サイトの物件情報、飲食店情報や旅行のホテルや宿などの情報をまとめるのにも最適です。
WordPress(ワードプレス)でカスタムフィールドを使う方法

ワードプレスでカスタムフィールドを使うには、ワードプレスに搭載されている機能をそのまま使う方法とプラグインを使う方法の2種類があります。
カスタムフィールドはワードプレスに最初から搭載されている機能ですが、初期状態では表示されません。
カスタムフィールドを使うためには表示設定を行う必要があります。
また、便利なプラグインもありますので、おすすめのプラグインについても紹介します。
WordPress(ワードプレス)の機能を使ったカスタムフィールドの使い方

まずは、もともと搭載されている機能を使用する方法です。
- ダッシュボード左側の新規投稿画面を開く
- 表示オプションでチェックを入れる
- 投稿株に表示されたカスタムフィールドの「新規作成」を行い設定を開始する
- テンプレートファイルを開きテンプレートをカスタマイズする
- the_meta()関数を記述する
- post_custom()関数を記述する
詳しく見ていきましょう。
ダッシュボード左側の新規投稿画面を開く
まずは、ダッシュボード左側にある「新規投稿」画面を開きます。
表示オプションでチェックを入れる
投稿画面の右側に「表示オプション」があるのでクリックし、表示オプションが表示されるからそこから「カスタムフィールド」にチェックを入れます。
投稿株に表示されたカスタムフィールドの「新規作成」を行い設定を開始する
投稿画面の下のほうにカスタムフィールドが表示されます。
ここから「新規作成」をクリックして設定を始めます。
- 名前と値に任意の名称を入力する
- 「カスタムフィールドを追加」をクリックする
カスタムフィールドを追加すると、プルダウンリストから必要な項目が選択できるようになります。
項目を追加したい場合には「新規作成」で作りましょう。
テンプレートファイルを開きテンプレートをカスタマイズする
これまでに入力したカスタムフィールドを表示させるためには、テンプレートファイルにタグを記述しなければいけません。
ワードプレスを構成するpfpファイルのこと。
ダッシュボード左側のメニュー「外観」→「テーマエディター」をクリックします。
右側に表示されるテーマファイルから対象のテンプレートを選択して表示させます。
the_meta()関数を記述する
カスタムフィールドを表示させる場所を決めたら、表示させるための関数を入力します。
<?php the_meta(); ?>
関数を入力したら「ファイルを更新」をクリックしましょう。
post_custom()関数を記述する
post_custom()関数を記述して、カスタムフィールドから呼び出した数値を任意の場所に表示させましょう。
商品の値段などを記載したい場合は、
値段は<?php echo post_custom(‘商品価格’); ?>です。
このように記述しましょう。
WordPress(ワードプレス)でカスタムフィールドを使うためのおすすめプラグイン

ワードプレスの標準機能を使ってもカスタムフィールドは使えますが、プラグインを使えばもっと簡単に使うことができます。
- Advanced Custom Fields
- Custom Field Template
- Custom Field Suite
おすすめのプラグインについて紹介します。
Advanced Custom Fields

Advanced Custom Fieldsは、ダウンロード数200万以上の人気のプラグインです。
カスタムフィールドの機能を拡張し、入力したデータを効率よく使用することができます。
テキストや画像、チェックボックスなどのフィールドのタイプが30種類以上も用意されていてより自由なカスタマイズが可能です。
シンプルで直感的に操作できるので、より簡単にカスタムフィールドを設定することができますよ。
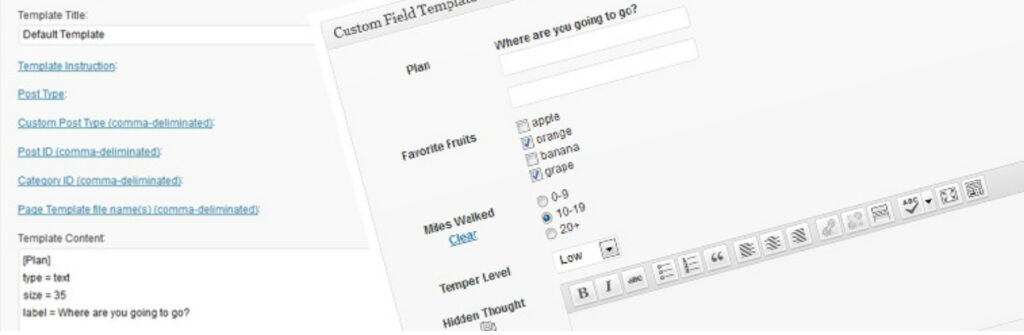
Custom Field Template

Custom Field Templateは、ワードプレスのカスタムフィールドを管理するプラグインです。
ワードプレスについて詳しく知らない方でも簡単にカスタムフィールドを追加することができます。
テンプレートを設定したら、投稿によってカスタムフィールドのテンプレートの切り替えが可能です。
日本人が作成したプラグインのため、日本語でとても分かりやすく使いやすいです。
Custom Field Suite

Custom Field Suiteは、オリジナルのカスタムフィールドを設定することができるプラグインです。
直感的に作業できるため使い方もとても簡単。
日本語にも対応しているため使いやすく、初心者の方にもおすすめです。
カスタムフィールドは、チェックボックス、ハイパーリンク、画像、ドロップダウンなどで表示することができます。
選択できる項目は少ないですがシンプルで使いやすいですよ。
WordPress(ワードプレス)のカスタムフィールドって何?使い方やおすすめのプラグインを紹介!まとめ

ワードプレスのカスタムフィールドについて紹介しました。
- ワードプレスのカスタムフィールドは入力作業の効率化、表記の統一などのメリットがある
- カスタムフィールドはワードプレスに標準搭載されている機能
- カスタムフィールドを追加するプラグインもある
- カスタムフィールドを使うプラグインのおすすめは「Advanced Custom Fields」「Custom Field Template」「Custom Field Suite」
ECサイトを運営する場合などにはカスタムフィールドの使用が便利です。
作業効率が高まり、入力忘れの防止にもつながりますよ。
ワードプレスのカスタムフィールドを是非活用してみてください。

ホームページを今より活用して集客に繋げたい方、
WEBマーケティングを展開してきたい方はWebHEROにお任せください!
ホームページを活用して、もっと売上アップしたい…!
そう考えているあなたは、こんなお悩みをお持ちではないでしょうか?
そのお悩み、WebHEROにお任せください!
WEBマーケティングにおける重要なポジションを担っている「ホームぺージ」を
優秀なWEBマーケターの視点をいれて制作をさせていただきます!
まずは無料相談!
いつでもお気軽にご相談ください!








