ワードプレスで記事作成をする場合、装飾なしだとなんだか味気ない感じがしてしまいますよね。
ワードプレスは、装飾をすることで記事の内容が読みやすくなったりオシャレなデザインになったりします。
ブログのデザインは、サイト全体の印象を左右する決め手になるんです!
そこで今回は、ワードプレスでの装飾方法やおすすめのプラグイン3選を紹介します。
ワードプレスの装飾のポイント

ワードプレスで記事作成をする際には、読者に記事の内容を簡単かつ正確に把握してもらうことが大切です。
そこで大切なのはデザインになります。
読みやすいデザインにすることがとても重要なんです!
読んだ時に読みにくいデザインだと、記事から離脱してしまう可能性も高まります。
そこで、ワードプレスを装飾していく際のポイントについてまず紹介していきたいと思います。
- シンプル
- 画像を使う
- デザインを統一する
おおまかに分けて3つのポイントがありますので、見ていきましょう!
1.シンプル
ワードプレスで記事作成をする場合、装飾をうまく活用していくことが大事です。
わかりやすい装飾にするポイントは次の通りです。
- ポイントをわかりやすく装飾する
- 装飾しすぎない
装飾をしないでただ文章だけを書き連ねているだけだと、読みにくいしどこが大切なポイントなのかよくわかりません。
しかし、装飾をしなきゃ!と思って派手は装飾をしてしまっても、どこが本当に大事なところなのか分からなくなってしまいます。
装飾する際は、シンプルかつわかりやすい装飾を心がけるようにしましょう。
2.画像を使う
文章だけが書いてある記事だと、読者は読むのに疲れてしまったり読みにくいと感じてしまうことがあります。
そこで、画像を使うことで、記事にリズムができて読みやすくなるんです。
どんな記事の内容なのかを表すような画像を入れてみるとより良い記事になりますよ。
図解なんかを画像として挿入するのもおすすめです。
3.デザインを統一する
記事内のデザインが統一されていないと、違和感のある内容になってしまいます。
画像やフォントのサイズを合わせたり、装飾の色をそろえるなどしてデザインを統一しましょう。
特に、装飾の色を使いすぎたりするとごちゃごちゃして分かりにくい記事になってしまうので注意が必要です。
スッキリとシンプルな装飾を心がけるようにしてくださいね。
ワードプレスでおすすめの装飾を紹介

ワードプレスの装飾といっても色々な機能があります。
今回は、おすすめの装飾を紹介しますので、記事作成の際の参考にしてみてください。
- 見出し
- リスト
- ボックス
- マーカー・太文字
- 文字色
- 吹き出し
- 引用
1.見出し
まずは、見出しです。
記事の見出しを設定しましょう。
見出しの装飾が設定されていると目にとまりやすくなったり、文章の内容が分かりやすくなるので必ず使うようにしましょう。
大見出しはH2で、小見出しはH3のように使い分けましょう。
2.リスト
リストというのは箇条書きのことです。
要点をまとめるときや補足情報を加えるときなどに効果的です。
文章を書き連ねるよりも、箇条書きでまとめたほうが分かりやすい場合もあります。
「リスト」は色々なデザインがあるので、その時の文章の内容によって使い分けるといいですね。
3.ボックス
文章を枠で囲むことを「ボックス」と言います。
ボックスで囲まれた文章は強調されて目立つし、ポイントが分かりやすくなります。
要点をまとめる際にも活用できますよ。
ボックスのデザインも色々とあるので、サイトの雰囲気に合うボックスを使ってみましょう。
ボックスのデザインを色々使ってしまうと統一感のない記事になってしまうので、できるだけデザインは揃えるほうがいいですよ。
4.マーカー・太文字
スマホやPCで記事を読むとき、読者は一字一句を丁寧に読み進めるわけではありません。
ブログのような記事は斜め読みで飛ばしながら読む人が多いんです。
そこで大切なのは、マーカーや太文字の装飾です。
特に重要なポイントは、マーカーや太文字で強調すると分かりやすいですよ。
5.文字色
マーカーや太文字だけで装飾するより、文字色を変える部分もあったほうがいいです。
文字色は、できるだけ赤や青などの読みやすい色にすることをおすすめします。
例えば文字色を黄色にしてしまうと、大切な部分なのに読みにくくなってしまいますよね。
マーカー、太文字、文字色の3つを使い分けることで、より読みやすく分かりやすい記事になりますよ。
6.吹き出し
吹き出しの装飾を入れるとかなり効果的です。
ブログの記事にメリハリができたり、読みやすくなります。
7.引用
ワードプレスで記事を作成するときに著作権のあるものを扱いたいときは「引用」を使いましょう。
他者が作成したコンテンツというのは、著作権があるため無断で使用することができません。
しかし、「引用」を使えば許可を取らなくても他者が作成したコンテンツを使用することができます。
出典元:著作権なるほど質問箱
- すでに公表されているもの
- 「公正な慣行」に合致するもの
- 報道、批評、研究などのための「正当な範囲内」であること
- 院尿部分とそれ以外の部分の「主従関係」が明確であること
- カギカッコなどにより「引用部分」が明確になっていること
- 引用を行う「必然性」があること
- 「出所の明示」が必要(コピー以外はその慣行があるとき)
そもそも引用が禁止されている場合もあるので、しっかりと確認したうえで引用を使用するようにしましょう。
ワードプレスの装飾に便利なプラグイン3選を紹介!

ワードプレスの装飾に便利なプラグインもあります。
プラグインを入れると、装飾がとても簡単になるのでおすすめです。
- Advanced Editor Tools
- AddQuicktag
- Shorts Code Altimate
おすすめの3つのプラグインを紹介するので、是非参考にしてみてください。
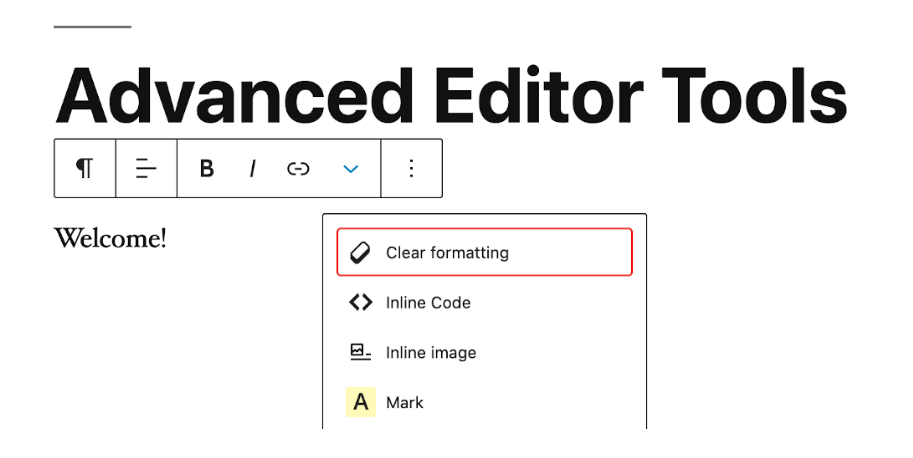
1.Advanced Editor Tools

Advanced Editor Toolsの特徴は、ツールバーの文字装飾の種類が増やせるところです。
ブロックエディタ用の設定とクラシックエディタ用の設定に分かれているところも便利!
ビジュアルエディタの機能を拡張し、編集ボタンの種類を増やして文字装飾がしやすくなります。
2.AddQuicktag

AddQuicktagは、記事装飾の際に使うHTMLコードを手書きで修正することなく簡単に記事装飾ができるようになるプラグインです。
HTMLコードをいちいち覚えていたり、使うときに調べ直すのはとても面倒ですよね。
AddQuicktagは、HTMLコードを保存しておくことで記事作成の際素早く取り出して使うことができます。
よく使うHTMLコードがある場合は、登録しておくと便利ですよ。
3.Shorts Code Altimate

Shorts Code Altimateは、ワードプレスで使うショートコードを簡単に使えるようになるプラグインです。
ショートコードというのは、文章内の色々な動作や処理を短いコードで表現できる機能のことです。
ワードプレスでは、functions.php内にプログラムを記述し、記事内にコードを記述すると動作を呼び出すことができるようになります。
プログラミングなどの知識やスキルも不要!
インストールして有効化するだけで簡単に使えるようになるのでおすすめです。
WordPress(ワードプレス)でおすすめの装飾を紹介!便利なプラグイン3選!まとめ

ワードプレスでおすすめの装飾やプラグインについて紹介しました。
- ワードプレスで装飾をするのは、記事を分かりやすくするために効果的
- 装飾はシンプルイズベスト
- おすすめの装飾を効果的に使うと読みやすい記事になる
- 装飾に便利なプラグインがある
ワードプレスの記事を上手に装飾すれば、デザイン性のあるサイトを作ることができます。
装飾を使って、読者にとってより分かりやすい記事になるように心がけましょう。

ホームページを今より活用して集客に繋げたい方、
WEBマーケティングを展開してきたい方はWebHEROにお任せください!
ホームページを活用して、もっと売上アップしたい…!
そう考えているあなたは、こんなお悩みをお持ちではないでしょうか?
そのお悩み、WebHEROにお任せください!
WEBマーケティングにおける重要なポジションを担っている「ホームぺージ」を
優秀なWEBマーケターの視点をいれて制作をさせていただきます!
まずは無料相談!
いつでもお気軽にご相談ください!