ワードプレスで表を作成し、視覚的に強調するためにセルの塗りつぶしは重要です。
データを整理しやすくしたり、表の特定の部分を目立たせるために非常に役立ちます。
この記事では、WordPressで表を作成し、セルを塗りつぶす具体的な方法を紹介します。
初心者から上級者まで対応できる内容ですので、ぜひ参考にしてください。
ワードプレスで表を作成する方法

まずは、ワードプレスで表を作成する基本的な方法から見ていきましょう。
表の作成には、ワードプレスの標準機能を使う方法と、プラグインを使う方法があります。
WordPressの標準機能で表を作成する方法
ワードプレスのブロックエディタは、標準機能として「表ブロック」を使って簡単に表を作成できます。
- 投稿または固定ページを開き、ブロックエディタで新しいブロックを追加します。
- 「表」ブロックを選択し、行数と列数を指定します。
- 表が追加されると、セルにテキストやリンクを入力できます。
表ブロックを追加後に、セルの内容や列・行の追加、削除なども簡単に行えます。
セルの幅や行の高さも調整可能です。
プラグインを使った表の作成方法
表作成にさらに多くの機能を求める場合、専用のプラグインを使用するのが便利です。
特に「TablePress」などのプラグインが人気です。
TablePressはドラッグ&ドロップで簡単に表を作成できるプラグインで、HTMLやCSSの知識がなくても高度な表のデザインが可能です。
また、ソート機能やフィルタ機能も提供されているため、大量のデータを整理する際にも便利です。
- WordPressの管理画面から「プラグイン」→「新規追加」で「TablePress」を検索してインストールします。
- インストール後、「TablePress」メニューから表を作成し、指定されたショートコードを使ってページや投稿に挿入します。
表の作成における注意点
表のデザインは、ただ見た目が良いだけではなく、読みやすさや使いやすさも重要です。
特に次のポイントに注意すると良いでしょう。
| 注意点 | 説明 |
|---|---|
| レスポンシブデザイン | 表はモバイルデバイスでの表示にも配慮する必要があります。 標準の表ブロックや一部のプラグインではレスポンシブ対応が不十分なことがありますが、TablePressなどではオプションで対応できます。 |
| 行や列の数を最適化 | あまりにも多すぎる列や行は、閲覧者にとって負担となります。 適切な情報量を保ち、余計な情報は別のページでカバーするか、スクロール可能な形式にすることを考えましょう。 |
ワードプレスで表のセルを塗りつぶす方法

次に、表のセルを色で塗りつぶす具体的な方法について解説します。
これはデータの強調や視覚的な区別をつけるために非常に役立ちます。
ブロックエディタで表のセルを塗りつぶす方法
ワードプレスの標準ブロックエディタには、セルごとに色を塗りつぶす機能が標準で搭載されていません。
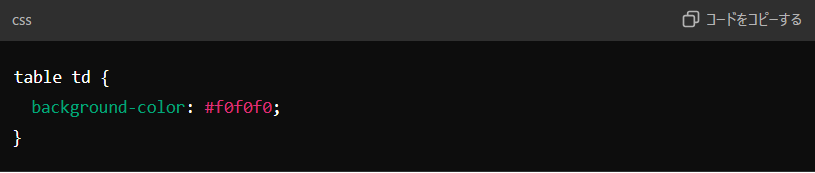
しかし、以下のようなカスタムCSSを使用することで、簡単にセルの背景色を変更できます。

このコードをカスタムCSSとして追加することで、表のセル全体に薄いグレーの背景色を適用できます。
特定のセルだけを変更したい場合、HTML内でクラスを設定する方法もあります。
プラグインを使ったセルの塗りつぶし
プラグインを使うと、より簡単にセルの塗りつぶしが可能です。
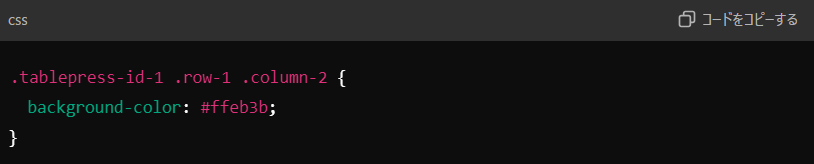
TablePressでは、カスタムCSSエディタが用意されており、次のようなCSSを使ってセルの色を指定できます。

このコードは、特定の表(ID:1)の1行目2列目のセルを黄色に塗りつぶすものです。
プラグインによっては、GUIで色を選択するだけでセルの塗りつぶしが可能なものもあります。
カラーコードやデザインの選び方
色選びは単なるデザイン上の問題ではなく、ユーザーに与える影響が大きいです。
以下のポイントを考慮して選びましょう。
| 方法 | 説明 |
|---|---|
| カラーコードの使用 | HTMLでの色指定には、6桁の16進数カラーコード(例: #ffffff)が一般的です。 また、RGB形式や色名でも指定可能です。 |
| 強調する要素を考慮した色選び | 例えば、注意を喚起する場合は赤系、信頼性や落ち着きを伝えたい場合は青系が一般的です。 さらに、表全体のカラースキームがウェブサイト全体のデザインと調和するように注意しましょう。 |
ワードプレス表塗りつぶしに役立つヒントとトラブルシューティング

最後に、セルの塗りつぶしや表のデザインにおける改善点、よくあるトラブルと解決策を紹介します。
表のデザインを改善するためのヒント
表のデザインは、単に色を塗りつぶすだけではなく、全体のレイアウトやフォントとの調和が重要です。
特に次の点に注意しましょう。
| 方法 | 説明 |
|---|---|
| 強調部分のバランス | すべてのセルを塗りつぶすのではなく、強調したい部分だけに色を使うことで、メリハリがつきます。 |
| 視認性の確保 | 色のコントラストに注意し、文字が読みづらくならないようにしましょう。 背景色と文字色のコントラストが高いほど、読みやすさが向上します。 |
よくあるトラブルと解決方法
セルの塗りつぶしでありがちなトラブルには、以下のようなものがあります。
- セルの塗りつぶしが反映されない
- カスタムCSSが効かない
キャッシュの問題やCSSの競合が原因の可能性があります。
ブラウザのキャッシュをクリアし、他のプラグインの影響を確認しましょう。
カスタムCSSが効かない場合は、CSSの優先度の問題でスタイルが上書きされている可能性も。
より具体的なセグレタを使うか、「!important」をつけることで解決できる場合があります。
表をさらに機能的にするための追加テクニック
表を単にデータを表示するだけでなく、ユーザーエクスペリエンスを向上させるためのテクニックを紹介します。
- セルにリンクや画像を追加する
- 色分けで表全体の見やすさをアップ
- 双方向的な表の作成
例えば、セルにリンクや画像を追加することでより多くの情報へアクセスできるようにします。
製品リストの価格や詳細ページへのリンクを付け加えることができるでしょう。
また、画像を挿入して視覚的な説明を強化することも可能です。
HTMLを直接編集する必要があるかもしれませんが、カスタマイズ次第で様々な情報を伝えることができます。
また、表の行や列を交互に塗り分けることで、視線が迷わずデータを追いやすくなるでしょう。
特に、長い表や多くのデータが含まれる場合に有効です。
TablePressや他のプラグインでは、こうしたスタイルを簡単に設定するオプションが用意されています。
表に動的な機能を追加することも可能です。
例えば、行をクリックすることで詳細情報を展開したり、ユーザーが表をフィルタリングできる機能をつけると、データの使い勝手が向上します。
JavaScriptを使った高度なカスタマイズが必要になることもありますが、便利なプラグインも多く提供されています。
WordPress(ワードプレス)で表をもっと魅力的に!セルの塗りつぶし方法とデザインのコツまとめ

ワードプレスでセルを塗りつぶす方法やデザインのコツを解説しました。
- ブロックエディタで簡単に表を作成できるが、細かなデザイン調整には制限がある
- TablePressなどのプラグインを使うと、柔軟な表作成とカスタマイズが可能
- 色選びは重要で、強調したい部分だけに色を使うと効果的
- 読みやすさを考慮し、背景色と文字色のコントラストを高める
ワードプレスで表を作成し、セルの色を塗りつぶすことで、デザインや機能性を大幅に向上させることができます。
表を効果的に使用することで、視覚的にデータを強調し、ユーザーの閲覧体験を向上させられますよ。
特に、色の使い方やセルの塗りつぶしは、単にデザインを美しくするだけでなく、重要な情報を直感的に伝えるための強力な手段です。
自身のサイトに合わせた表デザインを試してみてください。

ホームページを今より活用して集客に繋げたい方、
WEBマーケティングを展開してきたい方はWebHEROにお任せください!
ホームページを活用して、もっと売上アップしたい…!
そう考えているあなたは、こんなお悩みをお持ちではないでしょうか?
そのお悩み、WebHEROにお任せください!
WEBマーケティングにおける重要なポジションを担っている「ホームぺージ」を
優秀なWEBマーケターの視点をいれて制作をさせていただきます!
まずは無料相談!
いつでもお気軽にご相談ください!








